A look at Harmonic Resonance found in Polar Equations



concepts & techniques
-
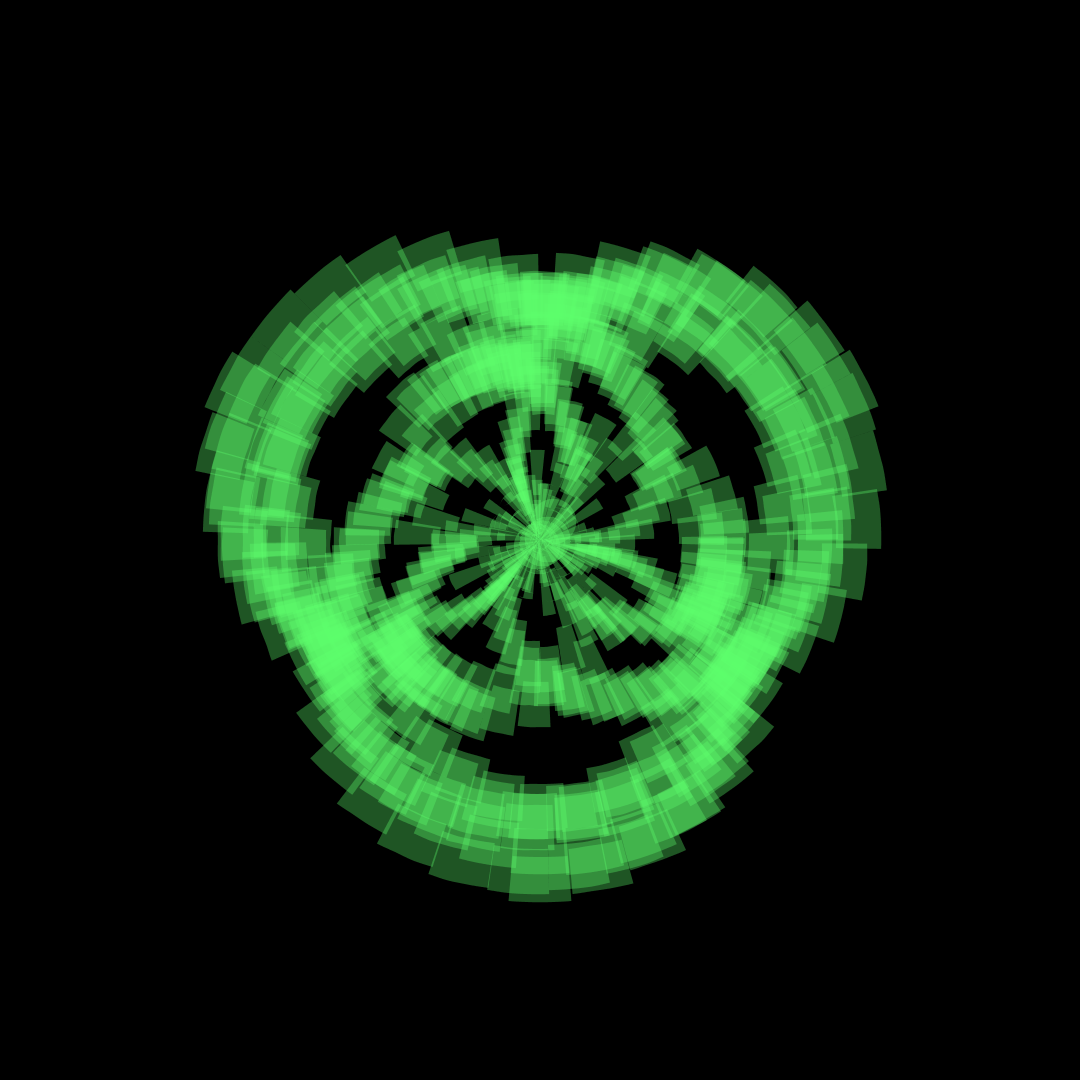
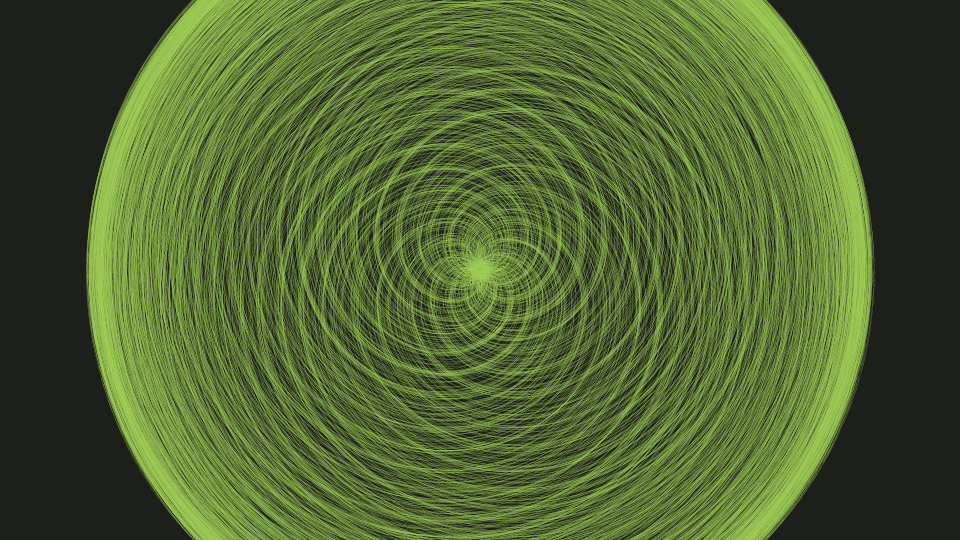
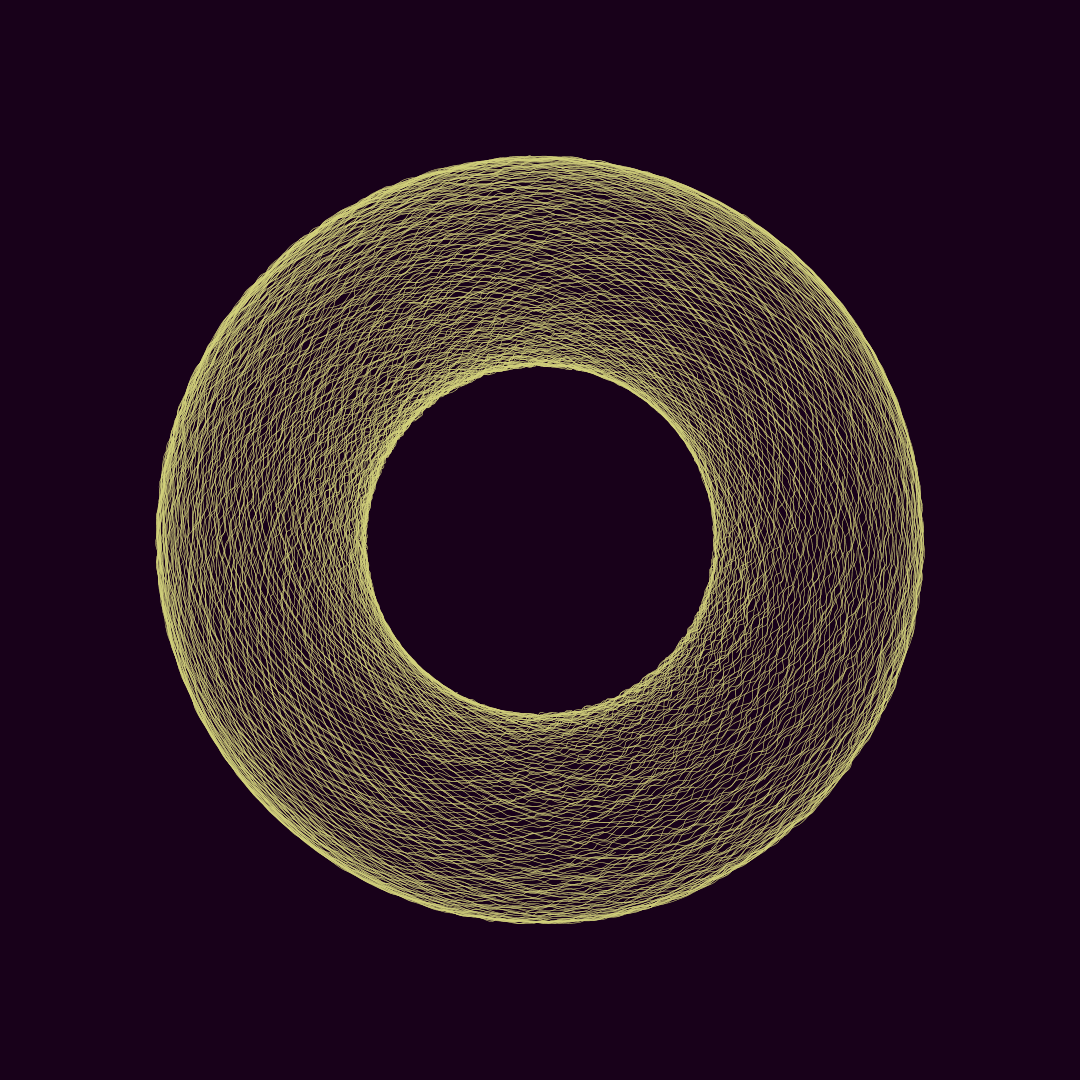
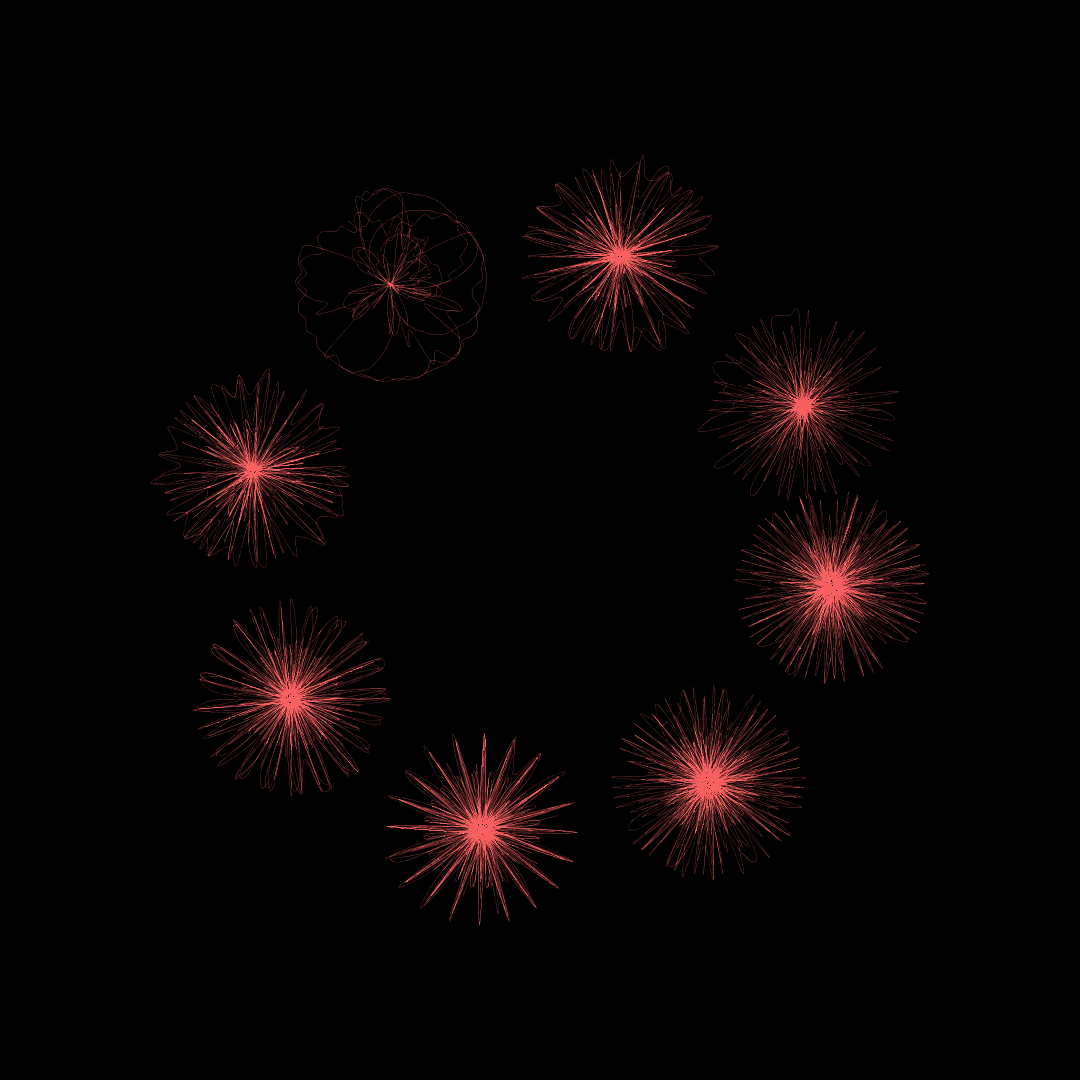
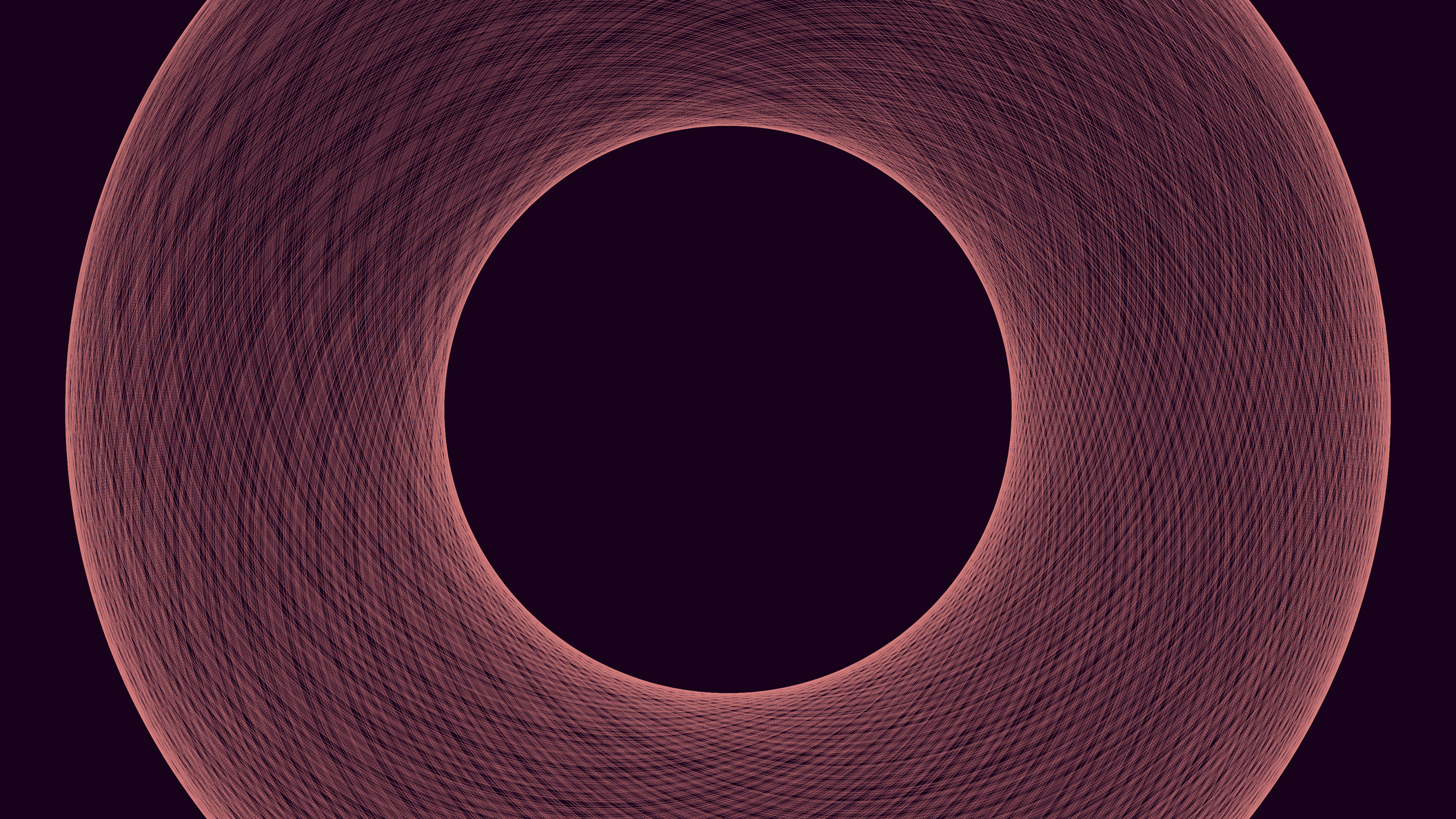
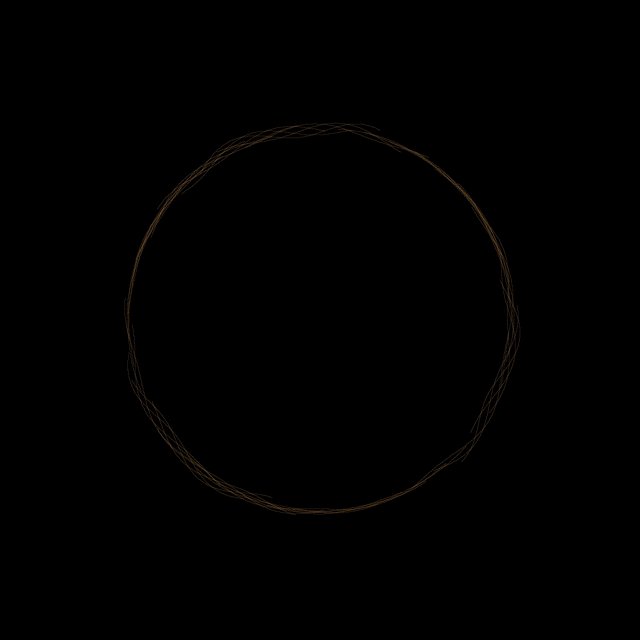
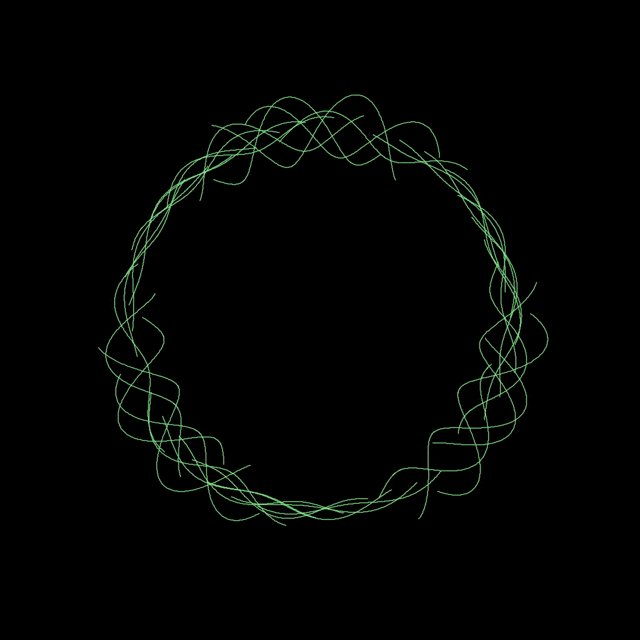
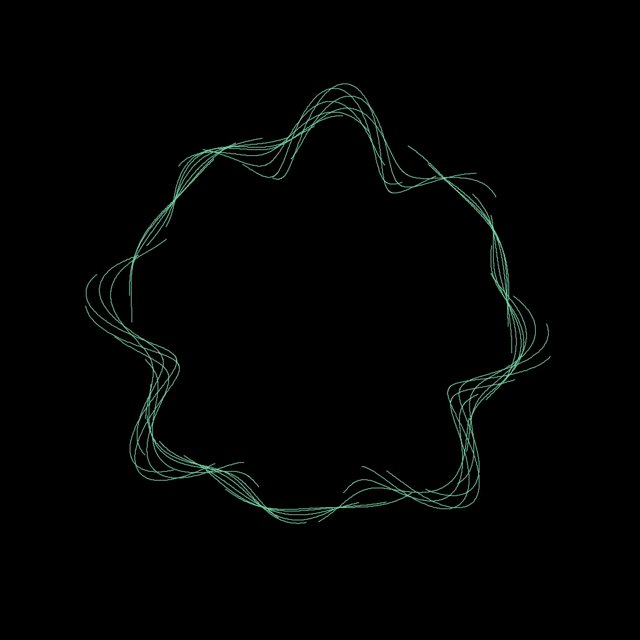
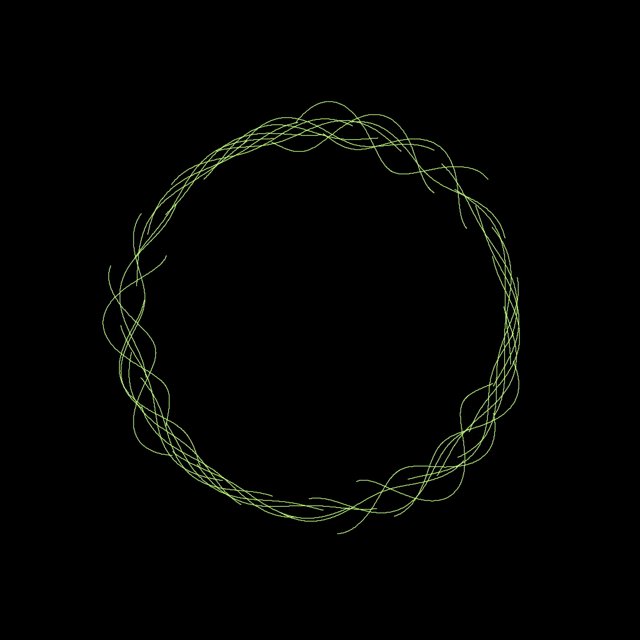
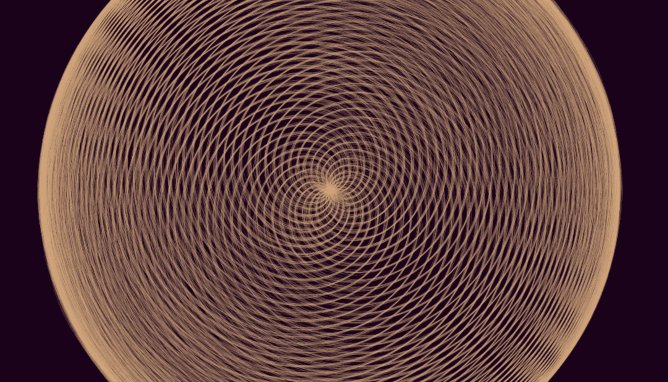
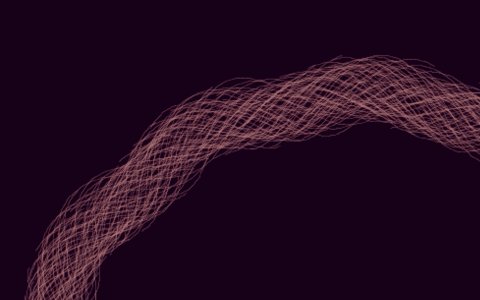
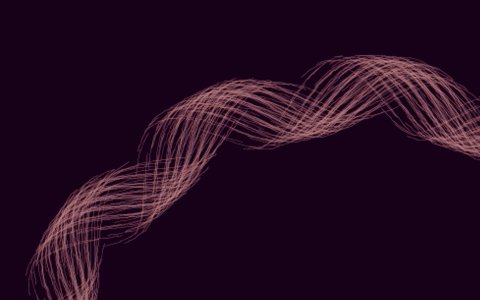
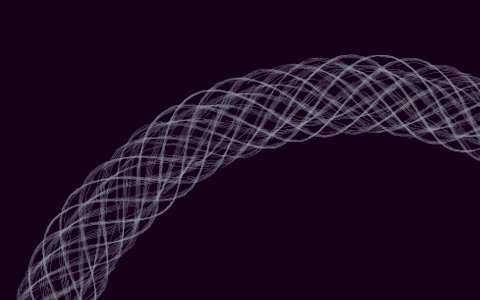
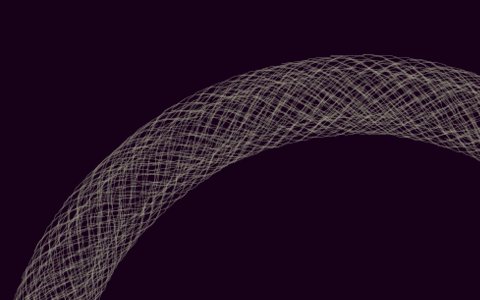
The examples on this page are derived from rather simple polar equations, such as Rose Curves and Cardioids. I’m simply graphing polar equations.
-
Stroke-dasharray and stroke-dashoffset are SVG properties that are incredibly fun to play with. They let you control and animate gaps along a given stroke path. I noticed that certain specific combinations of these properties appear to resonate into rather spectacular patterns that look surprisingly different from a plainly drawn curve. I re-implemented this in the Processing programming language in order to create frame-stable exportable renders.
-
Interpolation (aka Tweening aka Lerping) of the coordinates with their former selves (where they stood last frame) creates some very fluid animations that further distance their appearance from a plain old polar curve.
-
Noise. A bit of controlled randomness makes everything appear more organic.
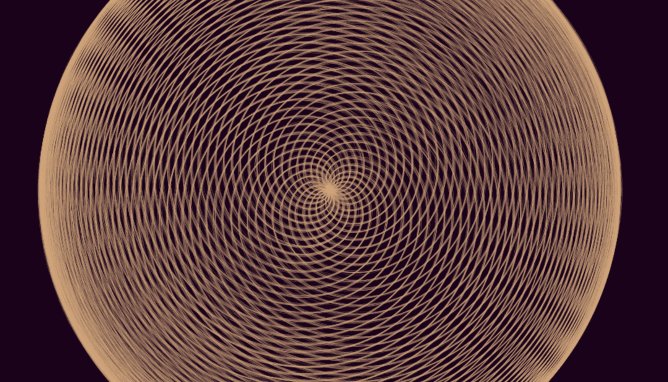
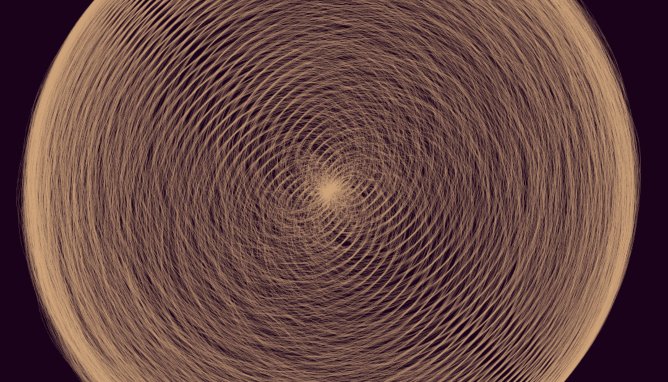
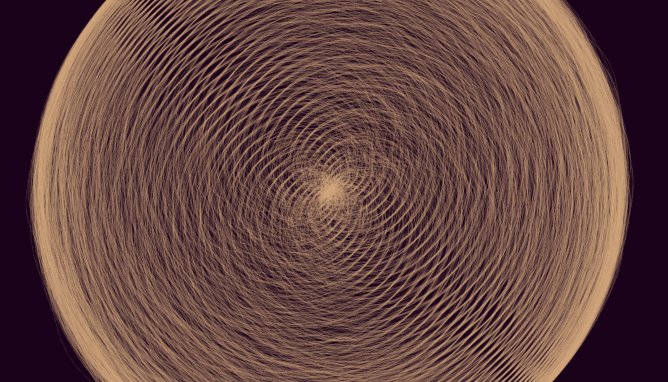
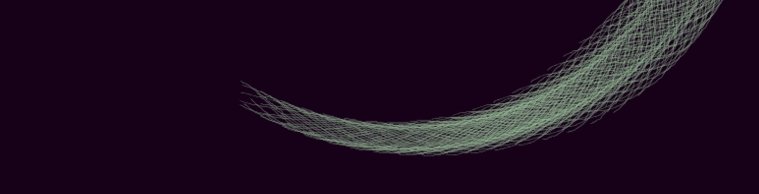
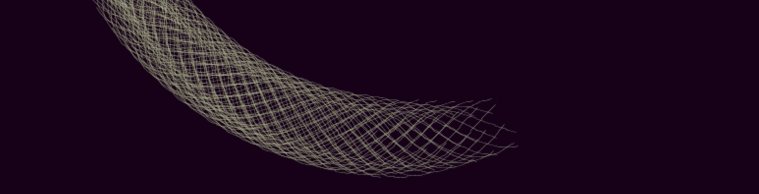
close-ups



set to music
## stills